Phoenix LiveView and WebSockets: A Match Made in Real-Time Web Development Heaven!
Intro to Phoenix LiveView's Lightning-Fast State Updates
As a student who has recently learned Elixir and Phoenix, I am excited to share my thoughts on how these technologies give developers new ways to build interactive, real-time web applications. One of the most exciting features of Phoenix is LiveView, which enables developers to build dynamic interfaces with server-rendered HTML and push state changes over websockets. In this post, we'll explore how and why pushing state over websockets can be faster than traditional request-response cycles.
The Problem with Traditional UI Updates
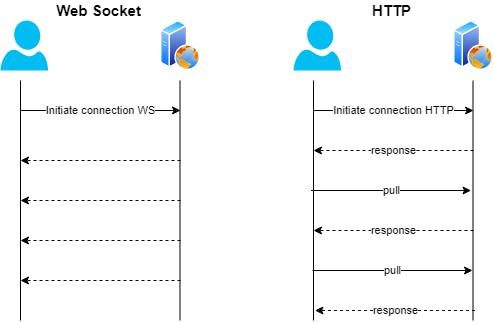
In a traditional web application, when a user interacts with the interface, a new request is sent to the server, which then generates a new HTML page and sends it back to the client. This approach works well for static pages, but it can become very slow and inefficient when dealing with dynamic user interfaces that update frequently.
Consider a simple example of a counter that increments every time a button is clicked. In a traditional web application, we might use JavaScript to update the counter, making a new request to the server every time the counter is incremented:
//<!-- HTML -->
<div id="counter">0</div>
<button id="increment">Increment</button>
//<!-- JavaScript -->
const counterElement = document.getElementById('counter');
const incrementButton = document.getElementById('increment');
let counter = 0;
incrementButton.addEventListener('click', () => {
counter++;
fetch(`/increment?count=${counter}`)
.then(response => response.text())
.then(html => {
counterElement.innerHTML = html;
});
});
In this example, every time the button is clicked, we make a request to the server with the current count, and we update the DOM with the HTML response. This approach can work fine for simple interactions like this, but it becomes very slow and inefficient when dealing with more complex interfaces that update frequently.
The Solution - Phoenix LiveView
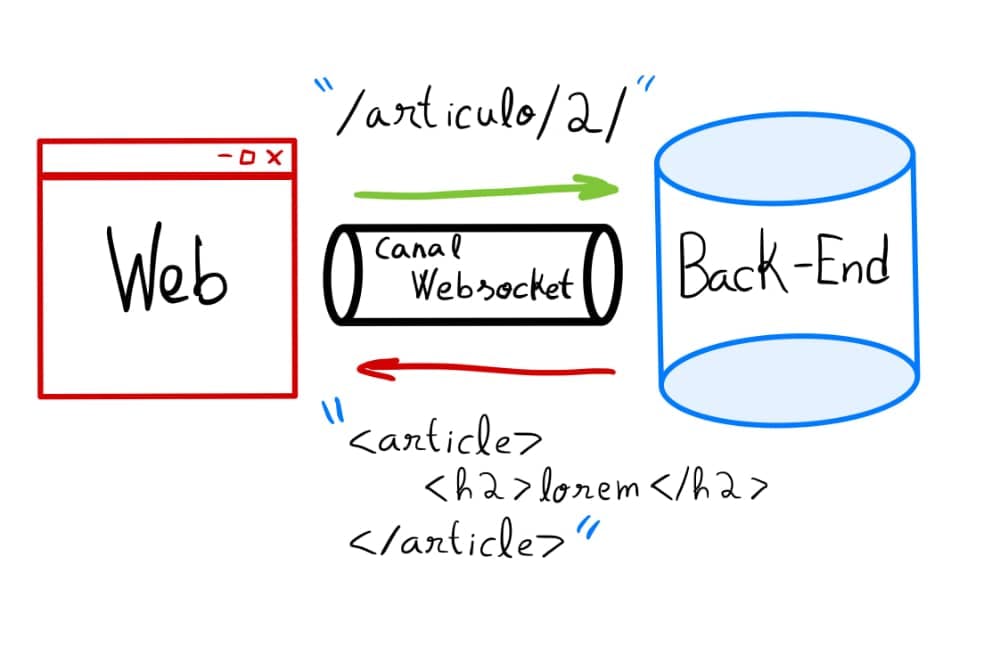
Phoenix LiveView provides a better way to handle dynamic interfaces by allowing us to push state changes over websockets, rather than making new requests for every update. With LiveView, the server maintains the state of the interface, and the client receives updates over a websocket connection.

Here's an example of how we might implement the same counter using LiveView:
//<!-- HTML -->
<div id="counter" phx-value="0"></div>
<button phx-click="increment">Increment</button>
//<!-- Elixir / Phoenix LiveView -->
defmodule CounterLive do
use Phoenix.LiveView
def render(assigns) do
~L"""
<div id="counter"><%= assigns.counter %></div>
<button phx-click="increment">Increment</button>
"""
end
def mount(_session, _params) do
{:ok, %{counter: 0}}
end
def handle_event("increment", %{"counter" => counter}, socket) do
{:noreply, %{socket.assigns | counter: counter + 1}}
end
end
In this example, we define a LiveView component called CounterLive that contains the HTML for the counter and the button. We also define the initial state of the counter as 0.
When the button is clicked, a LiveView event is triggered that updates the counter state on the server. The server then pushes the updated state to the client over the websocket connection, and the interface is updated automatically.

Notice that we did not need to write any JavaScript code to handle the UI updates. Instead, the state of the interface is managed entirely on the server, and the client receives updates automatically via the websocket connection.
Conclusion
Phoenix LiveView provides a powerful and easy-to-use framework for building dynamic, real-time web interfaces. By pushing state over the websocket connection, we can avoid the inefficiencies of traditional request-response cycles and provide users with a much more responsive and seamless experience. If you're interested in building dynamic web interfaces with Elixir and Phoenix, I highly recommend checking out LiveView!